iOS Development and Swift Code – What you need to know
Everyone knows the two major players on the mobile platform market – Apple and Android – but what makes these platforms tick?
If you’re an iPhone user, your phone runs on iOS, which utilizes the programming language Swift. Swift was released in October of 2014, and is currently in its fourth iteration, aptly named Swift4. As our third installment of How to Build a Mobile App: the Ultimate Guide, we’ll go over what you need to know in order to make informed decisions about iOS development, and key terminology that will help you better communicate with (and understand) Swift developers.
Disclaimer: If you’re a developer or software engineer, there might not be any new information for you to find here. For a more in-depth discussion about app development, check out our addition to the native vs. hybrid debate.
If you’re a CFO, business developer, or appreneur who’s trying to figure out what a software engineer is talking about when they say “back-end integration,” or want to know just what exactly is an API, you’ve come to the right place.
As of June 2018, iOS accounts for 44.5% of the worldwide mobile market – a growth of 15% since January of 2012. In the US, iOS boasted a market share of 63% in 2018. With over 2.1 million apps on the App Store, Swift can be used to create programs on all of Apple’s platforms – iOS, macOS, watchOS, and tvOS.
Swift is based on and emulates the functionality of the C family of programming languages, including Objective C and C++, with an open source community of developers at swift.org. Swift’s open source code is hosted on Github, an online community of over 28 million developers for hosting and reviewing code.
Due to the open source nature of Swift, the Swift community has compiled libraries to share with other developers. These libraries are resources of generic, useful code that can run on all platforms supported by Swift, and include character sets, support for dates and times, interaction with the file system, and many more functionalities. Swift comes with a default library, but these extended libraries, named the Swift Core Libraries, are continuously updated by the open source Swift community – allowing developers to utilize the newest innovations in Swift code (without writing it themselves). This code can then be customized to fit any need.
Swift can also be used on a Linux distro to build both libraries and applications, and the open source community is currently working together to bring Swift to other computer platforms.
The tools available to developers
While coding, Swift developers use XCode to write, and can use playgrounds to view their code’s outcome in real time. While working collaboratively, developers will use organizational tools such as beanstalk, which are used to keep track of code and current projects. These organizational tools are especially important when collaborating on a project, as any difference in a line of code between two workspaces will result in a merge conflict. When this happens, both lines of code must be compared in order to identify the merge conflict, adding extra time to the debugging process.
Coding best practices dictate it’s always better for a software engineer to work in an isolated branch to avoid merge conflicts altogether.
Developers can use a git client such as Sourcetree to check code in and out of collaborative databases. Think of it like Google Drive – it’s a shared workspace for multiple developers to remotely access code from the same database.
The Swift process

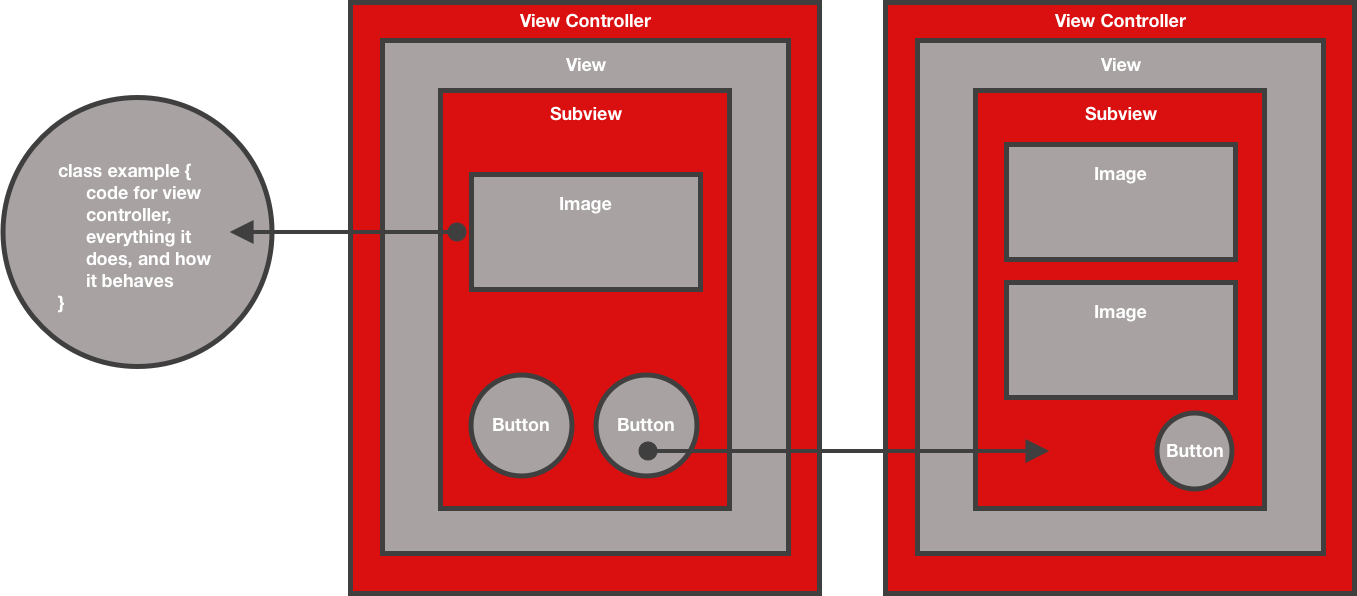
The overarching structure of a simplistic app designed in Swift is:
- View Controller – Think of this as the frame of a painting. The view controller, which is aptly named, controls what you see on the screen of your mobile device.
- View – Within the view controller is the view. Think of this as the canvas of a painting – the view makes up the sum of all visual aspects of the app. Each screen of an app is a different view.
- Subview – Subviews are the individual sections that collectively make up the view. Think of a subview as specific sections of a painting, such as how the subject matter is distinguishable from the background. More specifically, a subview would be the keyboard section of iMessage, or the section where text messages display.
- Buttons – Buttons are… well, buttons. Within subviews, buttons are the interactive elements of apps. Think of the individual letters of the keyboard section of iMessage.
- Images – Also within subviews, images are used to display specific pieces of visual information, and range from photos to logos and icons. An image can function as a button.
In order to do this, developers:
- Start with building the basic UI (user interface)
- Connect the UI to their code
- Work within the view controllers (different screens will have different views)
- Define the data model (the structure of information in the app)
First, a software engineer will layout the screens of an app in a storyboard. This acts as the roadmap for what the completed app should look like, and individual elements on the screen are then connected to code. These elements are referred to as classes, and the code inside these classes controls everything that element does, and how it behaves. For example, a class could be set to darken whenever an element is interacted with by the user, or set to cycle through images at specific time intervals. Classes can be coded to act in almost any way the software engineer can imagine. As classes are built, the UI is connected to the code.
Next, the de-bugging process starts. This is where pull requests come into play. When individual software engineers write code, they work on a branch (a section of the apps’ code) separate from the master branch, in order to minimize the risk of depleting the robustness of the app’s original code. Before implementing the code they are working on into the master branch, a software engineer will make a pull request based on their individual branch versus the master branch. This pull request is in essence a review process – having a second pair of eyes look over code is a great way to catch bugs before they are implemented. The branch is tested, and after its final iteration, is implemented into the master branch.
Developers will repeat this process for every view controller until the app is completed.
The next step in development is beta testing, which we will cover in detail later down the road. After the app is thoroughly tested, the app is submitted to the App Store for review by Apple. During this step, you set your app’s availability (what regions it is available for purchase in) and pricing, and then after approval from Apple, the app goes to the marketplace.
Adding an app to the App Store costs $99 per year, and Apple keeps 30% of each sale. For more information about how much it costs to build an app, check out our blog post on this topic.
Down the line, we’ll go over Android development, so if you’re looking forward to that, don’t worry.
Glossary of developer jargon:
- Adaptive interface: An app that adapts to the available screen resolution. Essentially the same idea as a responsive web page.
- API: An Application Programming Interface is a set of functions, classes, and protocols that define how pieces of software interact with each other. They facilitate code creation by providing tools and building blocks that help companies connect their software with another set of software, or even other companies’ code.
- API calls: Sometimes referred to as an API request, an API call is essentially a piece of software in an app connecting to a server, and requesting a data transfer.
- Back end development: This forms the logic and data structure of the app.
- Back end integration: This allows an enterprise system to connect to an app – for example, connecting the database of a website to an app, in order for users to access the database through the app rather than the website. The information is hosted on the website’s server, but is still accessible through the app itself.
- Control: This is a type of view that responds to a user’s input, like our example of a button turning dark after interaction.
- Enumeration: Referred to by developers as “enums,” an enumeration defines a common type for a group of related values, and allows you to work on these values in a safe way within the code.
- Front end: This is the layer of the app that users interact with.
- Adaptive interface: An app that adapts to the available screen resolution. Essentially the same idea as a responsive web page.
- Function: A function is a reusable (and named) piece of code that can be referenced from many places in a program.
- Iterate: To perform a certain task or function repeatedly.
- Method: Like a function, a method is a reusable, named piece of code that’s associated with a particular class, structure, or enumeration.
- On demand app: These are apps that allow users to find, connect with, and book a professional service.
- SDK: A Software Development Kit is a pre-made software tool that can be used for a variety of functions. Some SDKs help with analytics, others provide debugging and maintenance utilities, and a whole host of other functions.
- Structure: When written in Swift, structures are designated by the keyword “struct.” Structs allow developers to store data in the form of properties and functions.
- Tokens: A token is a software based security tag that produces a single-use login password or PIN.
- UI/UX: User Interface and User Experience are intrinsically tied to each other. UI is the layout and design of the front end of an app. UX is how the app flows, functions, and responds to the user’s inputs.





Leave a Reply
Want to join the discussion?Feel free to contribute!