How design impacts mobile cost
Did you know a full service development shop will put, on average, 100 to 120 hours into designing an app’s UI/UX? That’s a significant amount time – and when dealing with large scale apps, such as social media platforms – or even larger design projects, like mobile games, design hours can skyrocket into the thousands of hours.
Let’s look into why this is.
The process of designing an app
There’s a step-by-step process most mobile design teams will follow, starting from even before rough sketches. This process dictates the workflow from the first hours of working on a project all the way to building the UI/US itself in the actual code of the app.
Let’s go over those steps:
Doing your homework
First things first, do your research. Designers will usually spend at least a few hours looking at apps that exist in the same space as the one they’re about to design. This is done for a couple reasons; there’s no point in reinventing the wheel, and it gives designers a good grasp of what app users have already come to expect from apps in the same category.
With this information, designers are able to take what works from those competitors, and after critical analysis, determine what they can improve upon, or what can be changed to fit the brand of the app in order to provide a more meaningful experience. There’s another added benefit to performing a competitor analysis before starting design – it helps the design team avoid stepping on the toes of any IPs.
Logo Design
Unless the design team is working on an enterprise level app for an already existing company, you app is most likely going to need a logo for the App Store or Google Play. A good development shop will have the capability to design you app’s logo – and it’s a good idea to keep this part of the design process in-house.
Designers are specialized, just like any profession – there’s a reason the tech industry distinguishes between web dev and mobile. A print designer will make a good looking magazine, a t-shirt designer will make a cool graphic tee, and a UI/UX designer will design a logo optimized for ASO, user acquisition, and your app’s brand.
Depending on your app’s brand, designing a logo can take anywhere from 5 to 50 hours.
There’s a lot we could talk about when it comes to properly designing a logo for an app. Maybe we’ll cover it, down the road.
Wireframes and layout
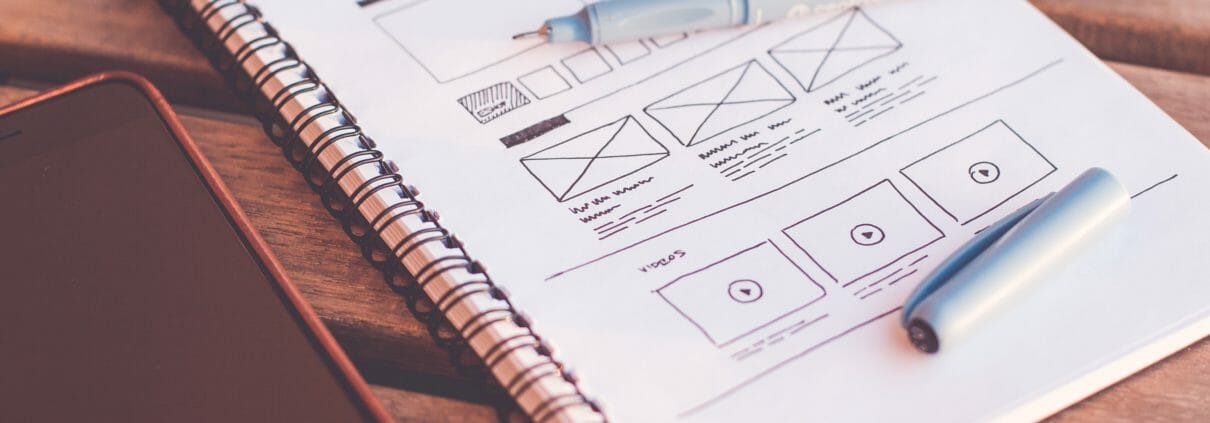
If you’re not familiar with the term wireframes, this step starts out as the “sketching on the back of a napkin phase,” and ends with a fully structured (at least visually) app. This step in the design process can take from 20 to 50 hours, and if it’s a large, complex app, even longer than that. While this is a significant amount of time, it’s absolutely necessary, and critical to the success of your app.
I’d go as far as to argue this is the most important step of visually designing an app – building out the wireframes and overall layout of an app is, essentially, deciding the entirety of the app’s UX in a single step of the development process. Sure, during other steps in the design process, you can make topical changes to an app’s UX (such as color schemes to influence certain moods), but changes such as these don’t carry nearly as much weight as the actual flow of the app itself.
A proper wireframe layout will include all the information someone would need to understand how the app will work – while boxes will lack graphics, they will include language that denotes what information will be held within those visual boundaries, as well as how it will interact with the elements around it (aspects such as movement, scrolling, fading, or other interactions).
This step also lays the groundwork for an incredibly important, but often under-appreciated element of your app’s design – its negative space. The space surrounding the individual elements of your app like text, or boxes are called gutters. While their name might not be pretty, if your apps gutters aren’t uniform, users will notice, and be extremely thrown off – and worst of all, they won’t know why – they’ll just have a subconscious feeling that something is off about your app.
Design is a language everyone can implicitly understand, and when there’s a change in the uniformity of a product, especially an interactive one, our brains are wired to pick up on it. We are built to recognize patters, and when those patterns are broken, our brain sends off a warning light that’s incredibly difficult to get rid of.
When there’s a difference in the spacing of your app, even just a few lines of text, users will notice immediately notice.
UI Design
Designers will then take those wireframe layouts and turn them into the finalized interface for the app. This is the step where designers will make your app’s icons, decide and implement font styles, finalize the motion of the UI (the way the app responds to users interactions), and implement the feature set (in the form of interactive visual elements).
Something I believe is important to impart is that designers don’t just make things look pretty – just like there’s a backend to development, so to is there a backend to design. The previous step, building out wireframes, is akin to determining your APIs – and this step, UI design, is the equivalent to connecting the endpoints.
It’s a designers job to translate a tech doc into a visually interactive and stimulating experience that fits on a (relatively) small screen, is compelling, cohesive, and helps them solve a pain point they face in their lives by the most efficient path possible. There’s a lot more to UI design than selecting colors.
A designer’s day is basically one continuously reoccurring A/B test. Questions like “Does the placement of this button add to the overall UX, or detract from it?,” plague a designer’s day.
UI design can take anywhere from 30 to 100 hours, depending on the complexity of your app.
Prototyping
This step in the design process serves as the bridge between designing an app, and actually coding it. While it does add an extra step to the process, it does help to cut down on time spent revising your app after it’s already been coded however.
Development shops use this step as what I like to refer to as an “island of stability.” It serves as the benchmark for all development moving forward, because the prototype is the, after the wireframes, the first real interactive product shown to you, the client.
A prototype is designed to be as close to the imagined finalized app as possible – from UI movement to font sizes. Prototyping tools are used to demo the feature set of the app, and should demonstrate the entirety of the app’s functionality.
This is as such so you, the client, are able to determine what works, and what doesn’t. Once a design and feature set have been agreed upon by everyone, it’s time to move onto the final step of the design process.
You can expect prototyping to take anywhere from 5 to 15 hours, or more for complex apps.
Build out the UI/UX in actual code
This is where developers will take a backseat in the design process, and your developers will step in. While the designers might not be as involved with your app’s development from this point onwards, they aren’t out of the picture entirely.
In order to build out and code the actual app, developers must translate the visual elements of your app’s design into code. In order to do this, they need to develop their own structure to keep everything in its place.
To code the design of an app, programmers must hook up features that need to access servers or other outside data to the backend, as well as create the app’s individual design elements in code. In order to maintain your app’s quality and brand, programmers will make sure your app looks the same, no matter what screen resolution it’s being displayed on.
If your app is being developed for both Android and iOS, this means your developers will need to make sure it looks and works the same, whether it’s on an iPhone or a Samsung. This will, at the very least, double your app’s development time, and why most dev shops will caution appreneures to start out with a single platform.





Leave a Reply
Want to join the discussion?Feel free to contribute!