How to build a mobile app: Build cycles
Every business has a process, just like every recipe has a set order of steps – and, just like a recipe, if a business’ process is out of order or incomplete, the final product can end up tasting pretty bad.
Developing a mobile app is no different – missing (or incorrectly implementing) a single step of development can throw a wrench in the process, causing days or sometimes even weeks of delays and re-structuring code.
Every developer has their own tweaks and differences in their development process, but the overarching steps are generally universal in their order. You wouldn’t bake a cake and then put in the flour, after all.
The mobile development cycle
- Research
- Design
- Prototype
- Determine feasibility
- Program
- Test
- Publish
- ASO & app marketing
These steps, while ultimately implemented in this order, do share some give and take, especially between steps 5 and 6; a dev team will program and then test – and after finding bugs, may return to any point of the process depending on the problem that was discovered.
This method of coding, testing, and then coding again is what’s called agile development. Dev teams that work within an agile development cycle work in sprints – coders will build a feature or feature set usually over a period of one to two weeks (we like to work in one week sprints to really take advantage of agile’s full potential), test the build, debug, and then implement their current branch into the master branch of code.
But, before we get more into steps five and six, let’s talk about step one…
Research
This is possibly the most important step of any business venture – without properly researching your target market, audience, and the competition you will face, there’s no foundation to build a solid structure upon. The story about the three little piggies? Yeah, it’s like that – but it’s your money being blown away, not straw. As we’ve gone over before, there are a few questions to ask that can help guide your research:
- What do I want my app to accomplish?
- What platform(s) do I want my app to be on?
- What is my competition?
- What is my time table?
- What is my budget?
Some of these questions will lead the direction of your research, and others will be answered by your research. For instance, your findings about your target audience will dictate what platform(s) you will publish your app on, while knowing what you want your app to accomplish will determine the target audience you will want to tap into. If you want to build a productivity app, for example, your target audience will mostly be persons over the age of 25, while a mobile game might go after a target audience in their teens.
Other times, finding an untapped market might dictate what you want your app to accomplish – there’s a lot of research methodologies out there – but no matter what, every step you take should be to figure out the best way to solve your intended audience’s pain point.
What’s a pain point? Let’s pretend our target audience is… squirrels. Yeah, squirrels. You’ve seen a lot of the furry critters complaining on social media about always losing the acorns they’ve buried, and you’ve decided your going to build an app that helps them keep track of their acorn haul.
The pain point is squirrels are constantly losing acorns – your app, and everything it does, is intended to solve it.
Design

Good design is the blending of both form and function to create a simultaneously visually pleasing and useful tool that provides the functions necessary to solving your users’ pain point.
In other words, don’t just make something that’s pretty – make it work for your users. A good way to go about getting into your users’ heads is to come up with user stories; a helpful tool for figuring out what design choices you should make, and how the functions of your app will flow together.
For example, our squirrel-based acorn finder app (which from now on will be referred to as Nutsapp) should have a pretty simple design, as it really only needs to accomplish a few functions to solve the squirrels’ pain point:
- Provide users with a map of the surrounding area using GPS
- Allow users to place geotags where they’ve buried acorns using location services
- Store the geotags in searchable lists – e.g. “acorns by proximity” or “acorns by date buried”
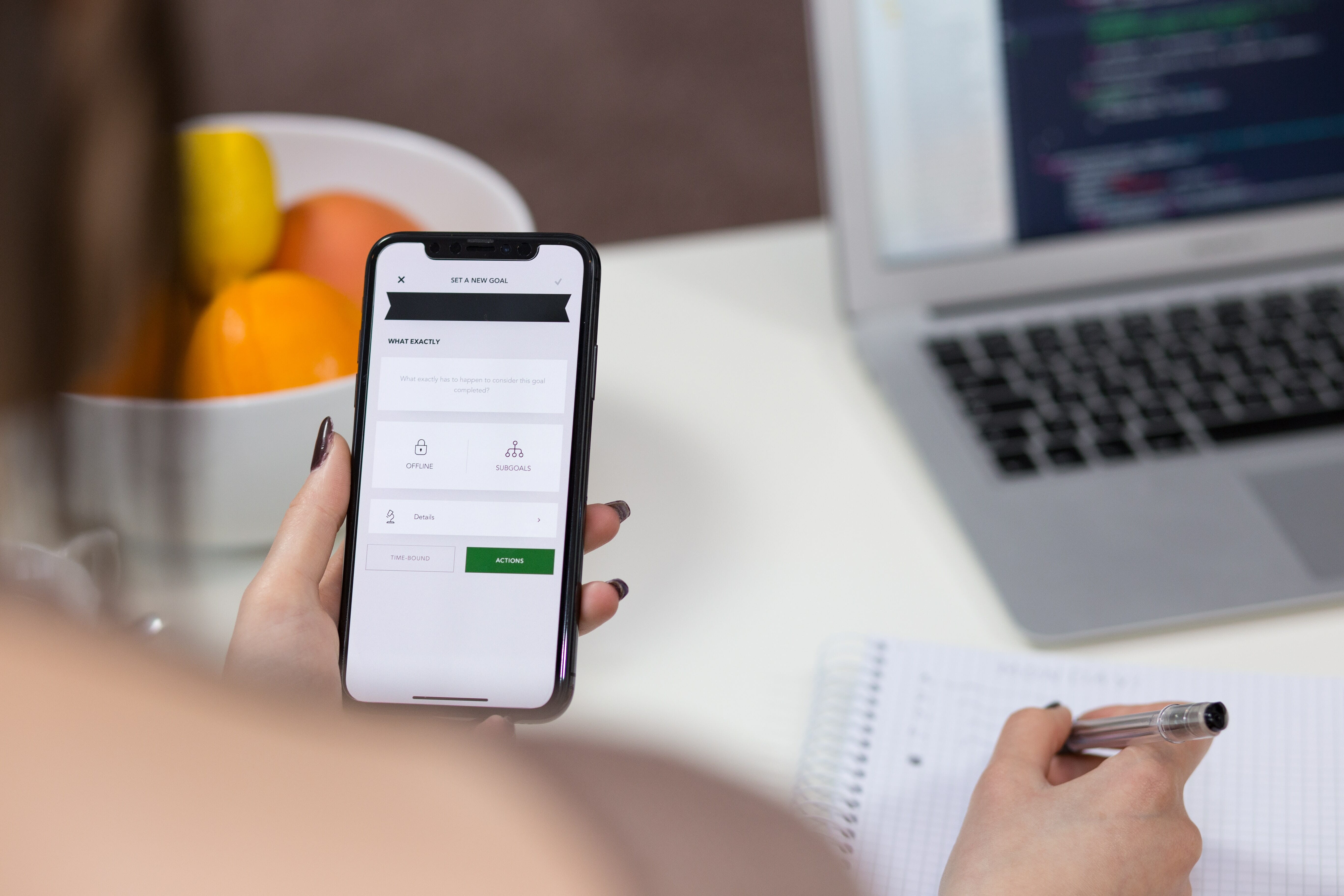
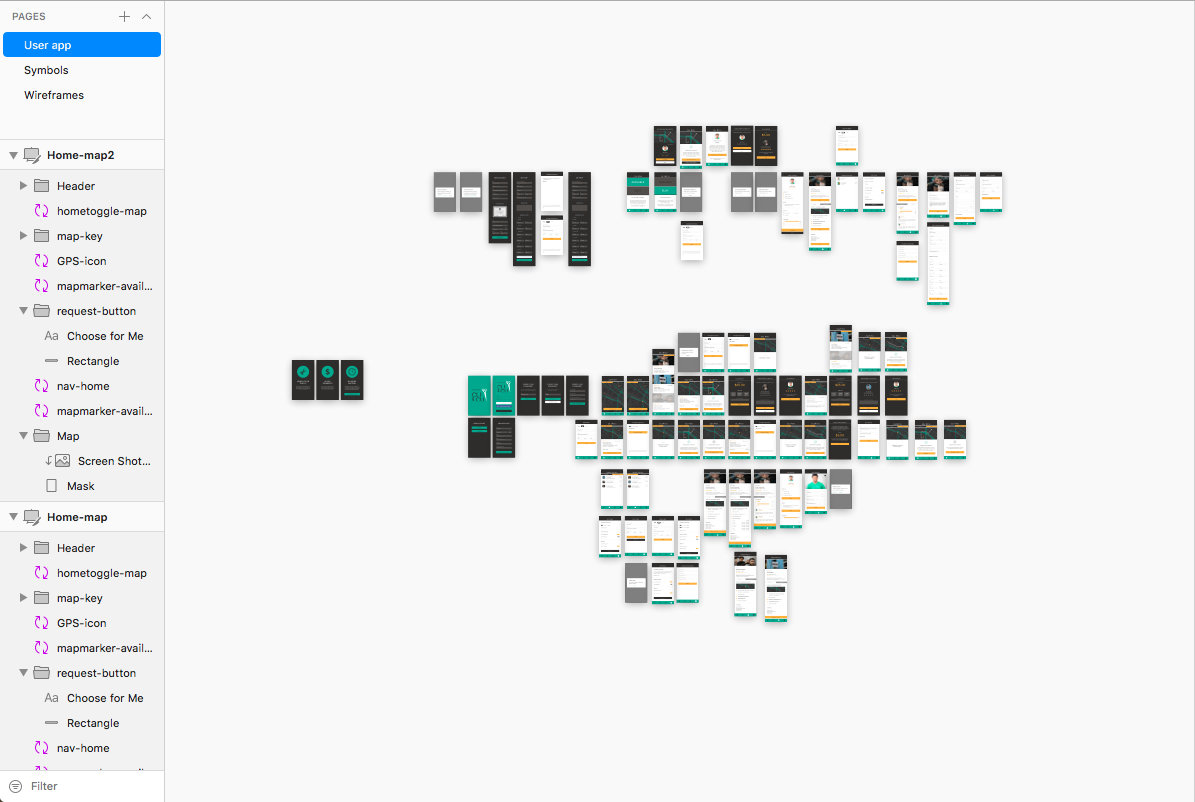
So, we have our user story; a squirrel buries an acorn, opens Nutsapp, places a geotag on their map, and eventually, searches a list to find it again. Based on that, we can create wireframes to determine how the information will be displayed on the squirrel’s mobile device, and based on those wireframes, we can build the UI of the app itself in a program like Sketch.
Then it’s on to the next step…
Prototyping
During this next phase of development, the designer of Nutsapp would build the prototype in a program like Invision. This is where UX is the main focus – prototyping is used to determine whether or not a design makes sense when actually used to solve the pain point of an app.
The development team should always keep in mind use case scenarios during this step – if the app’s flow doesn’t make sense, it’s time to go back to the design phase.
There’s a lot of back and forth between prototyping and design – and that’s a good thing. This is the first step that designers and programmers work with each other, and together, they can determine the next step of the development phase.
Feasibility
Once the programmers for Nutsapp have looked at the prototype, they can then determine the feasibility of its functionality. The programmers will look into whether the necessary back end integration is achievable or not, and determine what APIs will be used to provide users with the functions Nutsapp needs to work.
If a part of Nutsapp’s design isn’t feasible, the programmers will usually work with the designer to figure out a good way to achieve the necessary UX and functionality while still working within the realm of what’s possible to code.
Programming

Speaking of code, this is where the magic happens. Programmers will take the designed UI/UX and build based on the prototype provided (which is why it’s so important to nail down look, feel, and feasibility of the prototype before moving to this step).
Usually, devs will:
- Build the UI
- Connect the UI to the code that makes it actually function
- Define the data model (the structure of information in the app)
If the dev team is working within the agile method, after each sprint, the team would meet up, discuss their progress, test the functionality, and determine the goal of the next sprint based on the findings of the testing. This cycle is repeated until the app is completely built.
Testing
While Nutsapp’s dev team has been testing after each sprint, after the app has been fully coded, it’s time to move on to beta testing. This is an important step, because it gives you the chance to see how someone who has no knowledge of the inner workings of Nutsapp interacts with and navigates the functions within the app.
It might feel a little disheartening, but do your best to try to break your app. Push every button you can faster than a squirrel normally would, attempt to complete steps out of order, and see what happens when information is input incorrectly.
When you find bugs – and most likely, you will – go back to the programming phase, and fix them. It’s always better to find and fix bugs before launch, even if this delays the launch of your app. Squirrels, just like users, are skittish, and any hiccup in the UX of an app can cause your target audience to abandon your service.
Publishing
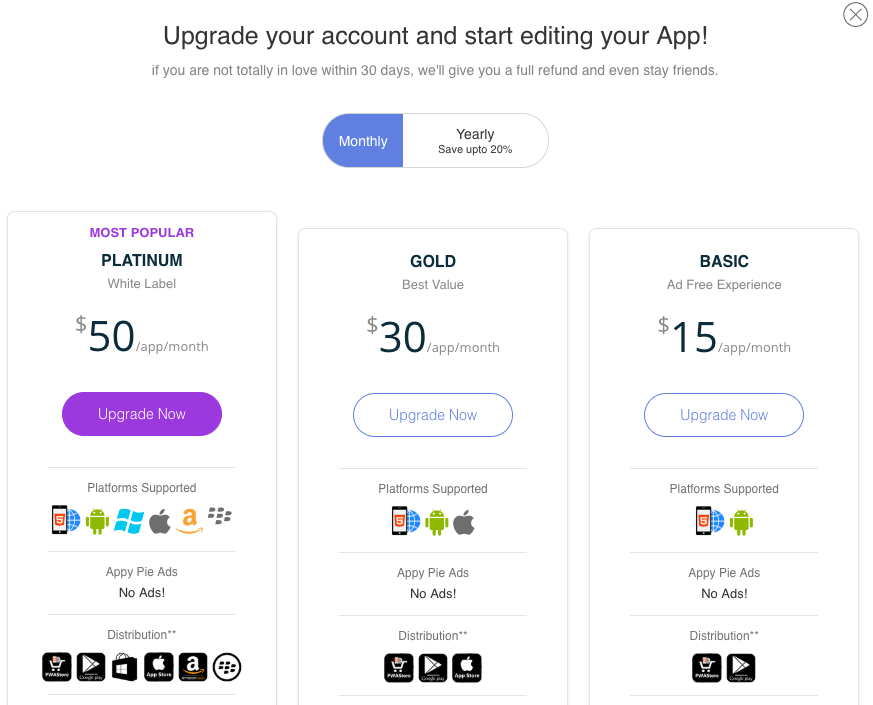
After (throughly) testing and de-bugging your app, it’s time to move on to publishing. Both the App Store and Google Play have different publishing rules, and if you’re searching for a quick rundown, look no further than our How much does it cost to make an app? blog.
ASO & app marketing
We’ve gone over ASO and app marketing before (multiple times, in fact), so if you want to go over both the basics and the nitty gritty, visit all three of those blogs.
Your ASO and app marketing campaign are mostly based off of your findings from the first step of the development process – research, and as such, your ASO and marketing campaign should be developed over the course of the entire process. The reason we’ve listed this step last is because ASO and app marketing never end.
Your competition is constantly changing, along with the needs of your users and the trends they expect to be followed. A few ASO rules to always follow are:
- Update your app frequently, but not unnecessarily
- Use A/B testing on your app’s page on the App Store (or Google Play) to determine what works best to capture your audience’s attention
- Keywords, keywords, keywords – look at what keywords your competitors are using, see what you can do to beat them, and figure out keywords they aren’t using to their full advantage to capture an untapped segment of potential users
Your ASO and app marketing efforts should work in tandem – people generally use the search feature of both the App Store and search engines like Google in the same way. If a squirrel is searching for “acorn finder” in Google, they’re most likely going to search for the same thing on the App Store.
Some sections of your app’s page on the App Store don’t rank for keywords, so consider putting your most important and strategic keywords in your app’s title, after the actual name of your app. In the case of Nutsapp, this would look like: “Nutsapp – Acorn Finder.”
Agile development fits its namesake
It’s called agile, because that’s what app development needs to be – adaptive to the issues every development cycle will face, and quick to respond and fix those problems.