Out-of-the-box tools you can use to make a targeted ASO campaign
A trend we see a lot in this industry are great ideas with no legs. Sometimes it’s for the usual reasons – lack of monetary investment, insufficient market research, or a belief that anything is possible with tech – but all too often, the hurdle that’s most difficult to cross for an appreneur (or even a large company for that matter) is planning how their app will succeed once it’s on the App Store or Google Play.
What to expect:
- A quick look into how and why combining ASO with SEO campaigns is a strategy for success and efficiency
- An instructional tour of SEO tools Answer the Public and Keywords Everywhere, and how to merge these into your ASO campaigns
Plan your ASO now
The app store is a big and scary place for a fledgling app – and it’s all too easy for your great idea to drown in the seas of the App Store and Google Play. ASO (App Store Optimization) is not only your app’s lifeline, however – it’s the vehicle for your app’s growth. Your ASO efforts should constantly evolve with trends in the marketplace – but setting a solid foundation before your app is launched can save you the trouble of future headaches.
While still relatively new, ASO is as important to your app’s success as SEO is to your website’s, (to be fair, SEO is still new when compared to traditional marketing channels) and should be treated with the same care as your company’s brand. ASO, in fact, is your branding and the channel simultaneously.
I like to think of the App Store or Google Play like a giant mall – stores in a mall use signage to draw in customers, and then provide a unique experience for shoppers while they’re in the store. ASO works in pretty much the same manner – apps use keywords and their icon to entice users to look at their page on the App Store, and the page itself serves to provide those users with a unique look into what their app offers, and how it can help them solve a particular pain point.
That’s the driving force behind every app – a pain point. It’s almost too simple to look at apps everyone knows about and determine the pain point they were created to solve; Uber wanted to give users the ability to hail a cab without waiting for one to find them first, AirBnB gave travelers a network to find affordable accommodations in expensive areas, and WhatsApp was made to serve as an all-in-one communications channel for voice, video, text, and almost any form of media under the sun.
All of these apps have grown in scope and functionality, but their adherence to providing a specific solution to their original pain point remains, undoubtably due to their market research. The market research findings that dictate the pain point your app focuses on should also dictate what your ASO focuses on.
This is why when you’re conducting your own market research, and you’re entrenched in campaign ideation, it’s the perfect time to plan your ASO. You can then directly utilize your market research findings and implement them into your ASO campaign. There are plenty of ways to do this, such as classic market research tools like focus groups or surveys, but there are a lot of online services that can help jumpstart your ASO campaign, and provide insight into your customer profile. We’ll cover two:
- Answer the Public – This is an SEO tool first, and an ASO tool second. Luckily, what works for one usually works for the other.
- Keywords Everywhere – This is used to provide insight into specific keywords’ value and competition. Again, this is an SEO tool, but it’s just as valuable for ASO.
So how do SEO tools help my ASO campaign?
Ever since the advent of Google, the idea of searching has morphed into “Googling,” and people tend to use the search function of any site or service in much the same way as they would Google.
According to MOZ’s Beginner’s Guide to SEO, (the best SEO resource out there) people use the search function in three main ways:
- To do something – A user would search “buy hiking shoes” to find different options of hiking shoes to purchase.
- To learn something – A user would search “what are the best hiking shoes” to find out what hikers are saying about different brands.
- To go somewhere – A user would search “Made-up Brand hiking shoes” to go directly to an online store.
People on the App Store or Google Play largely use the app store’s search function in the same way. Searches on the App Store and Google Play generally fall into the “do something” and “go somewhere” categories.
According to Statista, while the largest channel for app discovery is through the search function of the App Store and Google Play, more apps are discovered from channels outside of the App Store and Google Play. These channels (ordered from highest percentage of discovery to lowest) include:
- Friends and family
- Social Media
- News, reviews, and shows
- Websites
- Web Ads
- Traditional Ads
All in all, those six channels account for 58% of all app discovery, and out of those six, five are influenced by SEO.
Answer the Public
So, let’s say you’re working on an app that sells hiking shoes. In order to find out what people are searching for when it comes to hiking shoes, it’s best to start with Answer the Public.
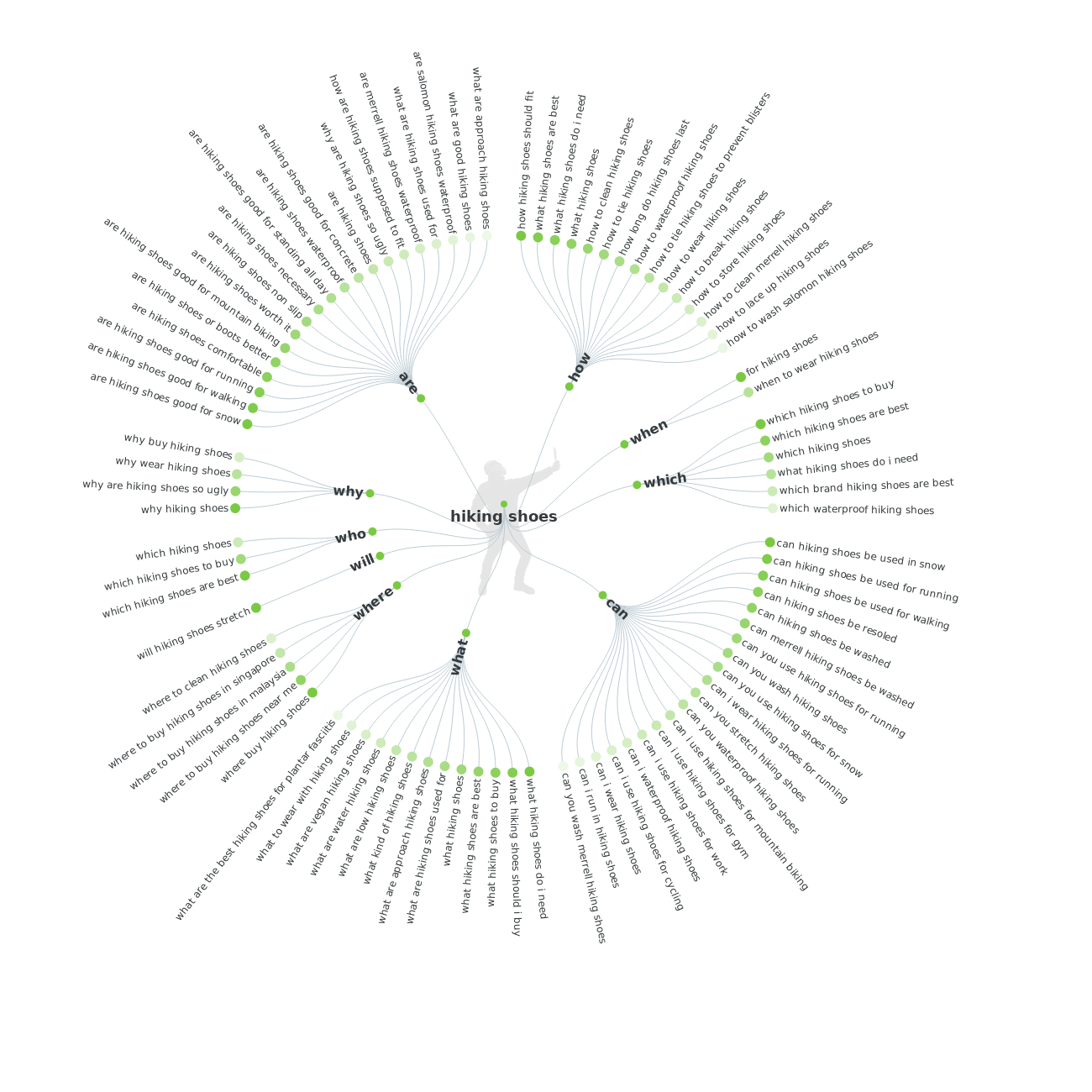
To begin, simply start by typing in a phrase (it’s best to start with generic, non-specific phrases). In this case, the phrase “hiking shoes” was used.

Answer the Public will break down that phrase into five categories:
- Questions associated with the phrase – e.g. “Which hiking shoes to buy?”
- Prepositions associated with the phrase – e.g. “Hiking shoes for kids”
- Comparisons associated with the phrase – e.g. “Hiking shoes vs. trail running shoes”
- Alphabetical listings of words added to the phrase – e.g. “Hiking shoes Amazon” and “Hiking shoes black Friday”
- Popular related searches – e.g. “Hiking shoes near me” or “Hiking shoes for sale”
This is a great tool to not only help your SEO keyword ideation, but also your ASO. While you add keywords to your website, (a channel that accounts for 10% of app discovery) add those same keywords to your app’s page on the App Store and Google Play. If people are searching for “Hiking shoes” on Google, they’re most likely searching for the same thing on the App Store.
You can use Answer the Public to stay in the know about what people are searching – and continuously update your keywords to reflect those searches. Unlike SEO, however, ASO should be limited to five keyword phrases (which should repeat throughout your app’s title, subtitle, and description for maximum effect) so keep that in mind when updating your page on the App Store. For example, our hiking shoe app would most likely always include the keyword phrase “Hiking shoes for sale,” as that’s the app’s main purpose; other keywords can be implemented and switched to capitalize market trends.
Keeping up with search trends is a powerful tool for maximizing your app’s success. For instance, more people hike in the summer, so adding key phrases such as “summer sale,” or capitalizing on nature-centric holidays like Earth Day with phrases like “Earth Day sale” can bring temporary but powerful boosts to the amount searches your app will appear in. By continuously using services like Answer the Public, and updating your keywords to reflect current trends, these temporary boots can become your norm.
Keywords Everywhere
An add-on for Google Chrome, Keywords Everywhere is easy-to-use, free, and tremendously helpful. When paired with Answer the Public, this tool really begins to shine.
This add-on will automatically detect keywords and display the monthly search rate, cost per click, and competition for each keyword. When paired with Answer the public, it looks like this:

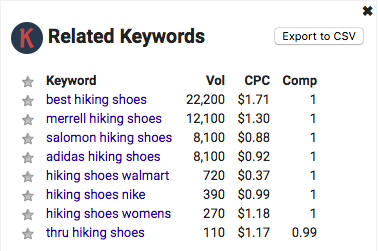
And when used with a Google Search, looks like this:

Working from the above example, let’s look at “best hiking shoes” versus “hiking shoes womens.”
“Best hiking shoes” was searched 22,200 times in January globally, its cost per click (CPC) is $1.71, and its competition is 1 (very high).
“Hiking shoes womens” was searched for 270 times in January globally, its CPC is $1.18, and its competition is 1 (very high).
By comparing the two, we’re able to glimpse some important trends:
- “Best hiking shoes” is about 82 times more popular than “hiking shoes womens”
- While both searches are highly competitive, “best hiking shoes” fits into category 2 of types of searches: To learn something. “Hiking shoes womens” fits into category 1 of types of searches: To do something. Due to this, “hiking shoes womens” is the more valuable key phrase.
So why is “hiking shoes womens” the better option? Intent.
Someone searching for “best hiking shoes” probably isn’t looking to purchase anything (at least immediately) – they’re most likely conducting their own research into what brand of hiking shoes would be their best option. While it’s a popular search on Google, the number of conversions that directly come from “best hiking shoes” is most likely low. There is, however, great value in a key phrase like ”hiking shoes womens,” as someone searching this key phrase isn’t asking a question, or searching for more information – they’re looking for a store from which to buy hiking shoes for women.
This knowledge can then be transferred and utilized with both your SEO and ASO campaigns.
Both of these key phrases would be good for our hiking shoes app’s ASO; “best hiking shoes” because it is searched so frequently, and “hiking shoes womens” because people searching this phrase already know they want an app that sells women’s hiking shoes. With such high competition for both of these keywords, however, it would be pertinent to add in keywords with lower competition, such as:

This key phrase shows two very promising factors:
- While the volume of searches is low, every search is implicitly describing the intent to purchase hiking shoes
- It has low competition, so the low volume of monthly searches is balanced with a more accessible playing field
All in all, it’s a balancing game between finding keywords that are searched for regularly, and making sure the competition you’re facing is accessible.
ASO early, ASO often
While it always helps to come out strong with your ASO campaign, it’s never too late to start. These tools are free for anyone to use, and can provide great insight into both your SEO and ASO efforts. By pairing your SEO and ASO, you can more effectively target and capture audiences, and create conversions from clicks.