How much is a MVP app?
How much is a MVP app? Well, honestly, that’s a question with a few different answers, and all of them are open-ended.
If your question is in reference to how much of a feature set a MVP app includes, the answer is “all of it,” and you’re wondering about the spend of developing a MVP app, the answer is “it depends.”
MVP apps aren’t magical money-saving inventions, nor do they follow a strict development roadmap – there isn’t a uniform MVP app, just as there’s no set of rules for running a business. A MVP app, by definition, provides the minimum amount of features to be a viable product. So the answer to both of these pre-supposed questions is “as much as you want it to.”
MVPs and feature sets
First off, it’s important to fully define what a MVP is:
Minimum – the minimum set of features a product can have while still remaining…
Viable – to provide value to customers, so they are willing to engage with the…
Product – which is ready to be used for consumption.
Many people like to think MVP means “rushed” or that the product produced could be classified as a prototype. But a MVP app is neither of those things – what makes a MVP app a MVP app is the idea and the implementation of that idea, not the product itself.
MVP apps come with complete feature sets, as they must be ready for consumption on the market – and in fact, MVP apps usually need to perform their specific task better than any other app on the App Store or Google Play.
This is especially true when building a MVP app when competition already exists.
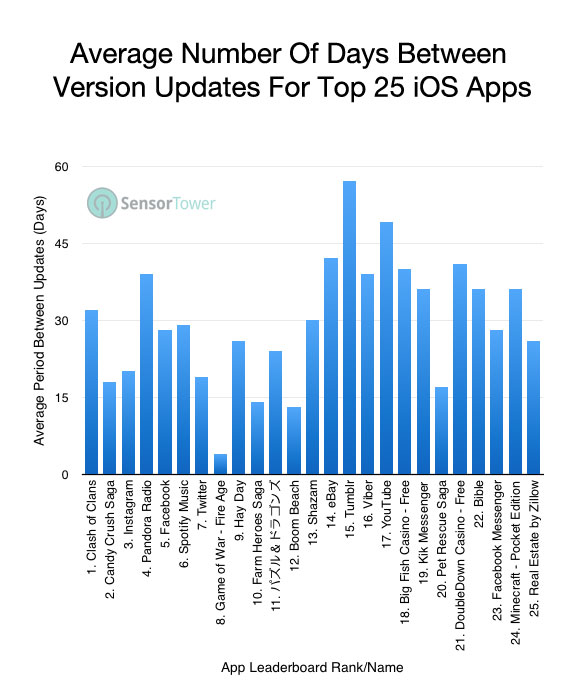
Now, keep in mind, that while a MVP app’s feature set must be complete, there is no such thing as a complete app. Updating your app is a continuous process that is necessary to the success (and survival) of your app. There is a correlation between frequently updating an app, and the revenue that app produces – the most successful apps today release an update one to four times every month.
This is why MVP apps lend themselves well to the app marketplace – software products are expected to update frequently anyway, so you might as well start with a basic, robust foundation that allows for easily planned, strategically implemented updates.
This is the true value a MVP app brings to both you and your users – when presented with a minimal feature set, users are able to request the features they want, and developers are able to implement these user-requested features without the hassle of working around other existent features.
A MVPs feature set should only work to solve the problem the app is designed to solve. Pain points are the most powerful aspect of your app – and any feature that doesn’t play a role in that solution should be removed.
For example, a rideshare app like Uber would only need a few of the features it currently makes use of to solve the transportation pain point it solves. A MVP rideshare app would make use of GPS and mapping, navigation, location services, a backend database to store user data, and a payment gateway like Stripe. This would all be organized in a simple UI.
All of the other features Uber makes use of are quality of life improvements – while they aren’t vital to the core functionality of the app, they do bring users extra value. Adding value to an app over time is a great way to retain users – they will continually return as they see the update notifications.
The cost of MVPs
Due to their reliance on a specific, targeted feature set, the development cost of a MVP app can vary wildly. Depending on what your MVP app is attempting to solve, your app could cost $25,000, or $100,000.
The equation to determine the development cost of any app is the one constant in app development: hourly rate, time, and scale. A MVPs limited feature set – by design – reduces two of these variables. While this does reduce the initial development cost of the app, the true value of a MVP app, as stated above, is the engagement you receive from your users.
This is why the money saved in the development stage should be put right back into building a community for your MVP app. The value a MVP brings is nonexistent if your app doesn’t have a community built around it. As soon as you have an idea for an app on the table, and even before development starts, your first priority should be to find your market, and then engage with it in order to create a community.
For more about MVPs, market research, and pain points, check out our aptly-titled blog, MVP development: Market research and pain points.
The best way to reduce the cost of your MVP app (and this is true for the development of any application, software, or product in general) is to have a solid plan, and carefully execute that plan by properly managing your development cycles.
For more about MVPs and development cycles, check out MVP + Agile methodology.