How to build a mobile app: App design
What makes a well-designed app? Is it the colors? The layout? The icons? The flow?
It’s simultaneously none and all of these things combined – and a whole lot more. In this addition to How to Build a Mobile App: The Ultimate Guide, we’re going to go through – step-by-step – how to properly design an app from the ground up.
Step 1: Find the problem
This might be the hundredth time we’ve stated it in our blog, but knowing your users’ pain point will drive every facet of your app’s development – from the logic in the backend to your color scheme and logo.
This is the most important step to take, as it will dictate everything your app does. When searching for a pain point, ask yourself the following questions:
- Is this problem specific to my niche?
- What solution does my niche expect?
- What steps do they need to take in order to solve the problem?
- Where does my app fit in those steps?
For example, let’s pretend you want to make an app for gardeners. Great! Now, what niche of gardeners are you attempting to connect with? Gardeners is much too broad of an audience. What about community gardens? Those are pretty big right now. Still too broad. Okay, how about community garden managers? Now there’s an idea.
What kinds of problems do community garden managers face? Are community gardens often managed by one individual, or a team? Is that team made of employees or volunteers?
Narrow your scope as much as you can, and know as much as you can about your audience. Go to a community garden. Get your hands dirty. Figure out what it’s all about, and put yourself in the shoes of a community garden manager. Then, figure out how to make their life easier.
Step 2: Know the problem – and the steps to solve it
Let’s continue to pretend you’re making an app for community garden managers, and the problem you’re planning to solve isn’t (after your extensive research) necessarily gardening related, but rather gardening adjacent. You found that two big issues community food gardens strive to solve are food waste and food deserts – community gardens tend to reach out to, well, the community, in an effort to get them eating healthier, fresher, and more local produce.
The community garden you’ve reached out to specifically wants to have a system put in place that keeps track of their food production, and how much of the food produced is wasted – but their group of volunteers doesn’t have the time to reach out to fifteen, thirty, or one hundred people every week.
So, your plan is to make an app that gives the community garden manager the tools they need to keep track of food production and food waste. But how do you go about doing that?
They have a limited budget, and since they’re volunteers, limited time. Because of this, they need a system that gives them the necessary data to effectively run the garden in the shortest amount of time possible. This is also a two step process – the community garden manager needs to know what’s happening in their garden, as well as what’s happening at their members’ dining room tables.
Your app needs to allow the community manager to collect data from remote locations – the community garden members’ kitchens, as well as the garden itself. So, you now know this app will be designed with two types of users in mind:
- The community manager keeping track of the different plots in the garden
- and the members who self report on their food consumption
Notice that both of these categories of users are organized by the role they play in solving the main paint point – secondary pain points are solved (like how to share and analyze data remotely) in the process of solving the main pain point – giving the manager the tools they need to adapt with members’ tastes, and grow more food that will actually be eaten.
Everyone’s brains work differently, so we won’t tell you to specifically sketch out your ideas, make wireframes, or write a list of steps users would take. Do whatever works for you – but it’s necessary for you to know the expected steps the people using your app will take. These are called your use case scenarios, or user stories.
So let’s map out the main use case scenario for this app. From now on, for brevity’s sake, we’ll call this app “Growr”:
- The community garden manager adds in the current produce to a selectable list on Growr
- A community garden member selects the types (and amounts) of produce they brought home from the garden from that list
- The member then reports on the types and amounts of produce they actually ate
- The data is sent to the community garden manager, who then uses that data to optimize the amounts and types of food grown in the garden
Step 3 – Build your brand
Whether you’re doing it DIY or by partnering with a dev shop, this is the time to figure out what your app is going to look like. By this point, you know the audience you’re trying to connect with, the problem they face, and the steps your app will take to help them solve that problem.
An app’s brand is determined by your audience, and measured by how well it solves their problem – not by its icon in the App Store. But, it doesn’t hurt to make your solution look pretty. This is where you’ll figure out Growr’s color palette, fonts, logo, and icons.
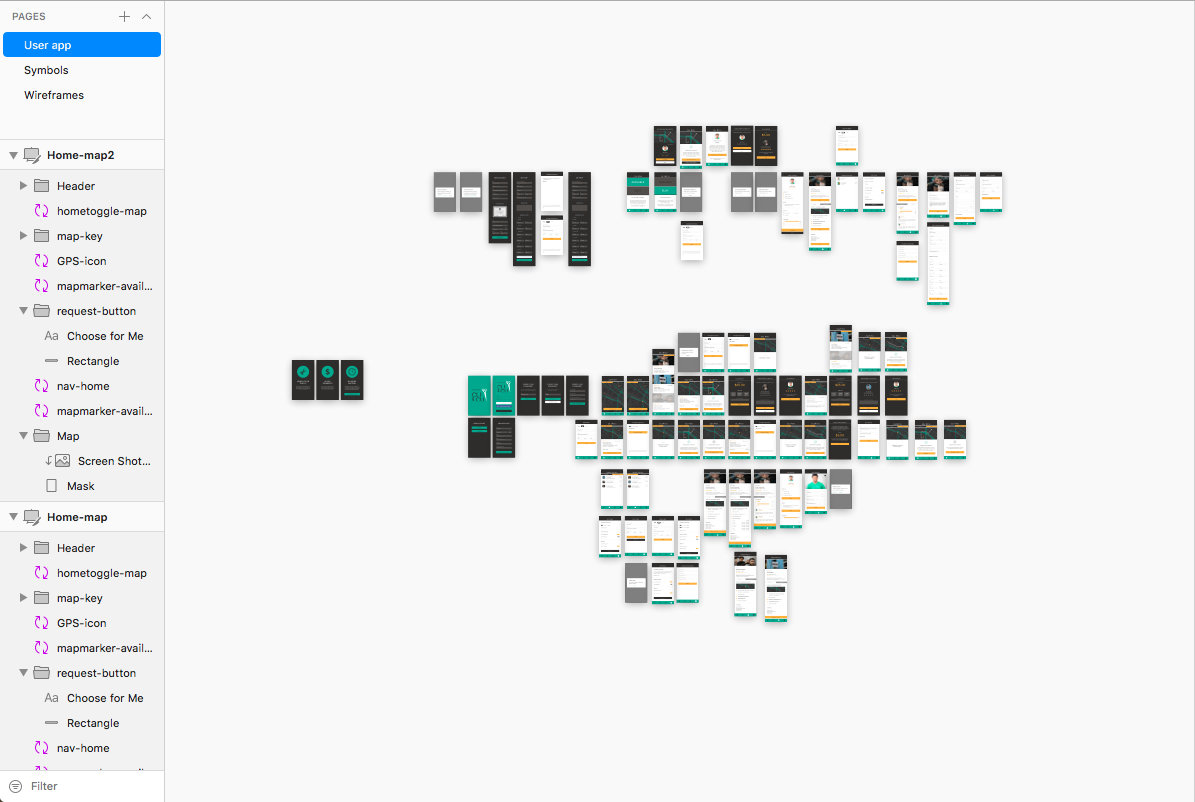
After you’ve created these individual elements that comprise your visual brand, and with a map of your use case scenarios, you can start to layout your app. This is a step in the process where we will advise the use of wireframes – this is to help you get a feel for the flow of your app, and save both time and money.
The next step is to add in all the individual elements you made previously (like the logo, and button styles), and fill in the wireframe layouts with final versions. When that’s done, it’s time to move on to the prototyping phase.
Step 4 – Make it work
You don’t need to know Swift or JAVA – there are plenty of prototyping apps available to use. Before we begin coding, our lead designer will create a prototype of the app in InVision, and we’ll all sit down in our conference room to test the build against the pain point. We get the whole company together for these meetings – the more eyes on your prototype the better.
Doing this will allow you to iron out any bumps in your app’s flow, UX, and design all before writing a single line of code. It will also give you an idea of what your app will really look like when it’s complete – it’s the difference between looking at a photo and watching a video – prototyping your app, while adding another step into the design process, will always give you more information that screenshots of your app’s layout.
After this, your design phase is complete! It’s on to coding for you!
Some other prototyping tools you can use:
Platforms, themes, and user expectations
Major decisions about your app’s design will be made by which platform you build your app for – either Android or iOS. Both have different style guidelines, as well as over-arching layout themes. Android and iOS users expect the same functionality to be interacted with in very different ways; Android users, for instance, will look for a “hamburger” style navigation menu, while iOS users will look for a bottom navigation bar.
Android design principles
Create. Unify. Customize. These are the ideals of Android, and specifically, Material design. Material design focuses on typography, grids, space, scale, color, and imagery, and a meaningful, focused hierarchy that immerses users in the UX of the app.
Click here for the full list of Android core design principles.
iOS design principles
Clarity. Deference. Depth. These are the themes that separate iOS from other platforms. Some other words that pop up a lot in Apple’s iOS design guide are understand, familiar, subtle, and functionality. iOS guidelines dictate apps with an esthetic that fits the brand of the app, consistency of theme with iOS as a whole, and fluid manipulation and feedback.
Click here for the iOS style guide.
General app design principles
Whether it’s print, web, or mobile, good design is more than making something look pretty – design is understanding both the project and the problem – and knowing how to present that information in a pleasing way.
An important thing to keep in mind when designing your app is that any interaction should provide a user with some sort of feedback. Think of the difference between a website that features scrolling parallax versus one that doesn’t. Which one feels like the better, more responsive UX?
Smartphones are much more intimate than a desktop – they spend most of their time right next to us – and because of this, we expect our inputs when using them to have a sort of visual conversation with us.
You want your app to feel like it belongs on the users device, and for iOS and Android users, this will mean different things. While Android apps tend to be more customized than iOS apps, both feature libraries of visual elements available to all UI/UX designers. Don’t be afraid to use these – in fact, Apple encourages it. Your app should feel as native to the user as their native texting app.
This is why we believe native development is always the best choice in the long run – even if that means increasing the time and money spent in the development stage. While building multiple apps for different platforms can be more expensive in the beginning, having two native apps that perform better with users than a single hybrid app is a more sustainable and scalable business model. For more reasons why we believe native is the better choice, visit our blog on the topic.
Another thing to consider is not only the hierarchal flow of your app, but the visual flow as well. For example, when an iOS user sees a screen come in from the bottom of their device (known as a presentation), they intuitively expect a step that must be completed before moving back to the previous screen. If a screen comes in from the side (known as a push), they intuitively know they’ve moved on to the next step.
It’s choices like this that may be small on their own, but the summation of their parts as a whole create a consistent visual language and flow throughout your app – which is one of the main hallmarks of good design.
Nitpick the details
Details matter – an app should never have to come with a set of instructions in order for a user to know how to properly interact with it. It’s the small details that will provide your users with the hints and visual cues they need to navigate your app.
Subtly is key to mobile app design. Something as simple as a highlighted or muted color can imply a button’s functionality – if a button is a bright color, your users will expect it to accomplish something. If a button is a muted color, like grey, they will intuitively expect it to perform an action analog to a canceling function.
There’s a balance to these fine details, however. Keep your design as simple as possible – if the people you present your prototype to can’t figure out how to navigate your app in a few minutes (or ideally, 30 seconds), it’s time to go back to the drawing board and figure out how you can simplify things.
Understand the problem
That’s the most important part of mobile app design. It doesn’t matter if you’re not a designer yourself – knowing what your app needs to accomplish will dictate everything about it. It’s a quote I’ve used before, but I feel Frank Lloyd Wright’s words fit perfectly in reference to mobile design:
Form follows function – that has been misunderstood. Form and function should be one, joined in a spiritual union.