MVP Waterfall vs. Agile In Mobile App Development
Which is better the MVP Waterfall or Agile method? You may have heard these words come up in conversation if you are considering getting your MVP developed. Building the product which you have interpreted to your app development team is critical. Knowing how it will be executed really matters to have a successful MVP.
So let’s dive in, before agile development was adopted most software products were actually developed using what is called the “Waterfall approach” Waterfall is also referred to as a “big design up front” (BDUF) approach. A key aspect of using the MVP Waterfall approach in mobile app development is that the team does not progress until the previous step is 100% complete. Meaning, no design happens until all of the requirements are defined, and no coding happens until the entire product is designed. (Olsen, 2015)
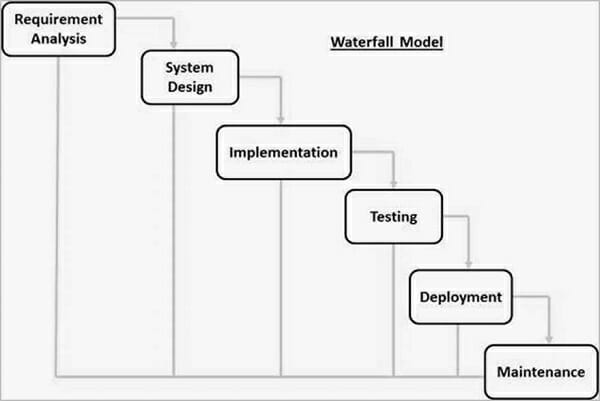
Essentially it proceeds sequentially through a series of steps, gathering and analysis, system design, development, integration and testing, deployment, and maintenance, in that order.

The waterfall Model illustrates the software development process in a linear sequential flow (Source: sdlc waterfall model)
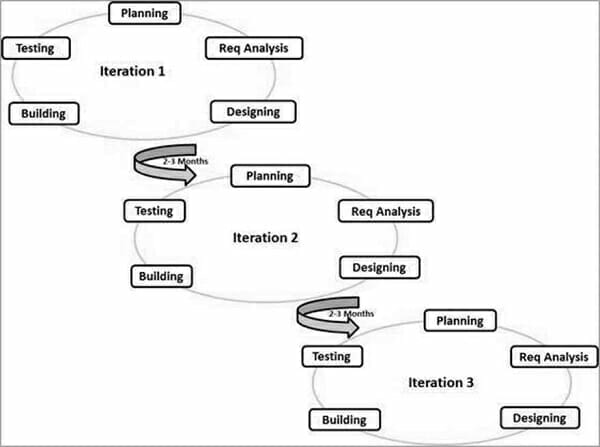
Conversely with the now popular Agile methodology, the product is broken down into smaller pieces that undergo shorter cycles of requirements definition, design, and coding. Unlike with the Waterfall method, the developers can begin to code before the design elements have been completed. Instead of following a rigid plan, Agile focuses on flexibility and promotes quick responses to change.
Which MVP Method Is Better Agile Or Waterfall?
The answer to that question depends on the type of MVP. Typically the Waterfall method is good for larger projects or smaller projects that are very defined. Agile methods are great to get deliverables out to customers much faster. With the agile method there is also constant dialogue between the MVP development team and the customer. Yet this does not mean that the Waterfall method is not the way to go to complete the project. Depending on the type of project, this type of attention to detail and refinement is needed to create a minimum viable product which has the least amount of error known and unknown as possible.
For example think about the mini-van, who could fathom sending a family down the highway in a not nearly completed mini-van MVP? Checking and rechecking the design and requirements with this kind of scope can make the MVP Waterfall method the best way to handle certain projects. However what is fantastic about the Agile process is in every stage the customer is front of mind. At the end of any Agile project, what you have is a working product that the customer can use.
Breaking Down MVP Waterfall vs. Agile Methods Key Benefits
Benefits of using the Agile MVP Method:
- The agile method is based on breaking down the project into smaller increments, the development team can react to changes in the market or other new information more quickly.
- Your product reaches the customer earlier, meaning you can begin to start receiving customer feedback sooner. Which will assist with guiding subsequent product development efforts.
- A team can also reduce the margin of error if they are working on the project in smaller increments, allowing them to see issues as they arise much sooner than they would if they waited.
- The agile method encourages a mindset to software development focused on creating value for customers.

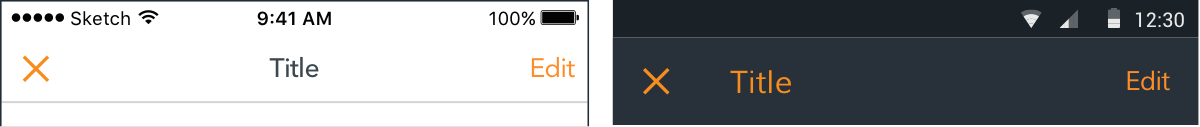
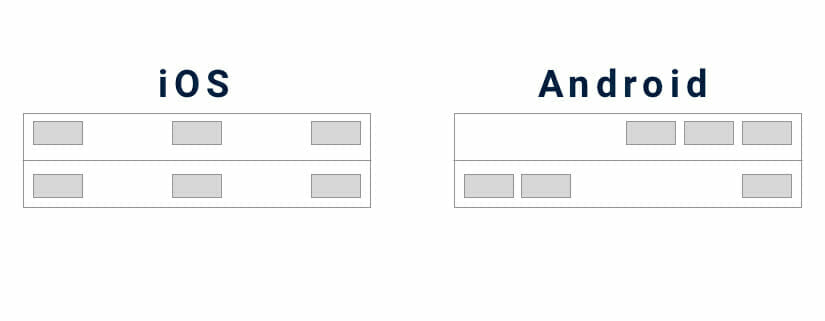
Illustration of the agile model (Source: sdlc agile model)
Benefits of using the Waterfall MVP Method:
- Perfect for customers who know exactly what they want.
- The waterfall process model is very simple to understand and use
- Phases are processed and completed one at a time
- Well understood milestones
- The waterfall Model illustrates the software development process in a linear sequential flow. This means that any phase in the development process begins only if the previous phase is complete. In this waterfall model, the phases do not overlap. (source: sdlc, waterfall model)
Quick Note About The MVP Waterfall Method
With the MVP Waterfall method it is important to note that once the project is underway and in the testing phase, it is very difficult to go back and change something that was not well thought out or well documented in the conception stage of the project. If you are going to choose the Waterfall method for the development of your MVP it is important that you remember to communicate any changes or new developments before going into the testing environment.
For an entrepreneur or business owner who has a pre-determined set of requirements, knows exactly what they want from the mobile app they plan to have developed, the Waterfall method may in fact be the best way to go. The Waterfall method is also very useful with enterprise projects.
If you are trying to decide which method will best fit your needs call and set up a consultation with us: HERE, Let’s Talk!