In today’s digital age, mobile apps have become an essential component of modern business strategy. For entrepreneurs stationed in Richmond, understanding the ins and outs of the mobile apps ecosystem can open doors to new opportunities and growth. This guide will walk you through the essential facets of mobile app development and utilization, tailored specifically for aspiring business leaders in Richmond.

Understanding the Mobile App Market
Before diving into app development, it’s vital to grasp the current landscape of the mobile app market. From popular app categories to key user demographics, knowing where the demand lies is crucial for making informed decisions about your app’s focus and features. The global mobile app industry is experiencing unprecedented growth, with millions of apps available across different platforms and categories. Understanding which categories are thriving, such as gaming, social networking, and productivity, helps entrepreneurs tailor their applications to meet market needs.
Mobile app usage statistics reveal fascinating trends that can help guide the development process. Understanding that the average user spends several hours a day on mobile apps emphasizes the need for apps that are not only engaging but also provide real value and functionality to users. In Richmond, focusing on key user demographics such as millennials and Gen Z can be particularly beneficial, as these groups are typically more tech-savvy and open to adopting new technologies.
Moreover, monitoring emerging technologies and app trends can offer a competitive edge. For example, the integration of artificial intelligence and augmented reality into apps is becoming increasingly popular. Richmond entrepreneurs should consider how these technologies can add value to their mobile solutions. By staying informed about market fluctuations and user behavior, you can ensure your app remains relevant and in demand.
Key Considerations for App Development
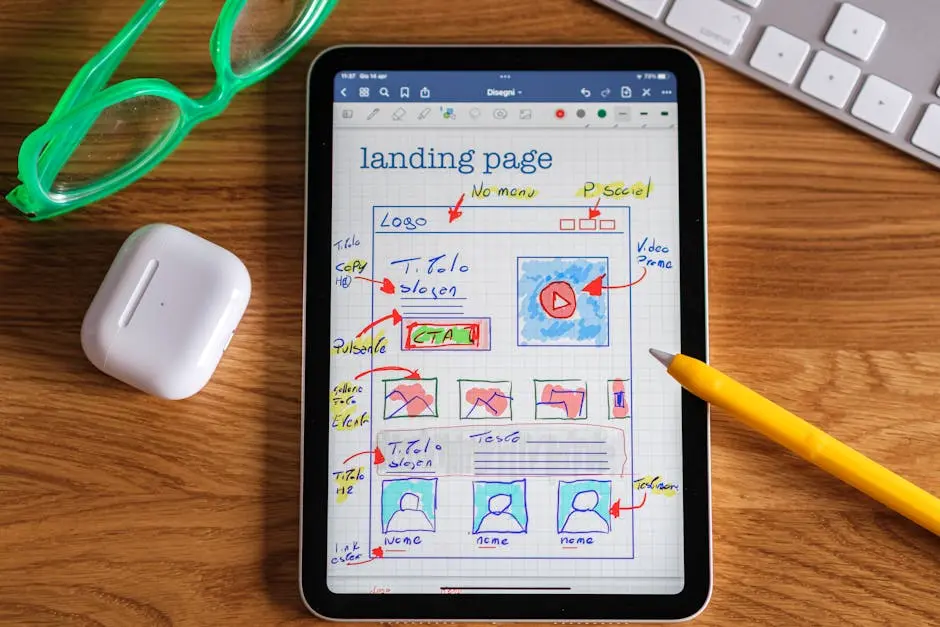
Developing a mobile app involves several important decisions. From choosing between native and hybrid app development to understanding the importance of user experience and interface design, these elements form the backbone of a successful app. Native apps, built specifically for a platform like iOS or Android, often deliver a superior user experience because they are optimized for the particular platform. However, they may require more resources in terms of time and money as they have to be developed separately for each platform.
On the other hand, hybrid apps are built using web technologies and provide a cost-effective solution because they run on multiple platforms. Deciding which approach aligns with your goals and budget is fundamental. Additionally, prioritizing user experience (UX) cannot be overstated. A seamless and intuitive app design is crucial, as the user interface (UI) is the first interaction users have with your app. Studies have shown that users are likely to abandon apps that are difficult to navigate or have poor design, stressing the importance of prioritizing UI/UX from the early stages of development.
In addition to technical considerations, entrepreneurs must think about the future scalability of their app. As the business grows, the app needs to accommodate an increasing number of users without compromising on performance. Utilizing cloud services and having a strong infrastructure in place can help manage this transition smoothly. Moreover, security should be a priority from day one. As concerns about data privacy grow, ensuring that your app complies with relevant regulations and protects user data is crucial to building trust.
Finding the Right Development Team
For many entrepreneurs, partnering with a skilled development team is a cost-effective and efficient way to bring an app to life. Factors to consider when selecting a team include their experience, portfolio, and understanding of your business goals. A competent team can not only execute your vision but also contribute valuable insights and enhancements to your initial ideas, driven by their experience in the field.
Start by reviewing potential team portfolios to see their previous work and the types of projects they’ve successfully completed. It’s also worth arranging initial consultations to discuss your project needs and see if their expertise aligns with your vision. Communication is key; you need a team that not only understands your business but can also articulate ideas and updates clearly. Whether you’re considering a local team or a remote one, ensure that they have a track record of reliability and meeting deadlines.
Finally, collaboration tools and methodologies such as Agile project management can keep every stakeholder in the loop and ensure a cohesive development process. Richmond entrepreneurs have access to a broad talent pool and should take full advantage of this by meeting with potential developers and discussing how they plan to integrate their app into the vibrant local business scene. A strong development team can significantly impact the speed and efficiency of bringing your app to market. Partner with a reliable team who shares your enthusiasm and commitment to delivering a high-quality product.
Monetization Strategies for Your App
Understanding different monetization strategies can significantly impact the profitability of your app. From in-app purchases and subscriptions to ad-based and freemium models, selecting the right approach will depend on your business model and target audience. In-app purchases allow users to buy additional content or features, creating a steady revenue stream. Subscription-based models offer recurring revenue, which can be particularly appealing, as they provide a predictable income source over time.
Freemium models provide the basic functionalities for free while charging for advanced features, and ad-based models earn revenue through display advertisements. When deciding on a monetization strategy, entrepreneurs must consider the user experience. Bombarding users with constant ads or prompting them continuously for purchases may deter them from using the app. Thus, finding a balance that maximizes income while maintaining a positive user experience is crucial.
Moreover, it’s essential to conduct thorough market research to determine which model fits your audience’s expectations and preferences. For example, gaming apps often succeed with in-app purchases while productivity tools may thrive on subscription models. Additional considerations include staying informed about global trends and legislative changes that can impact monetization strategies, such as consumer protections regarding ads and purchases within apps. Entrepreneurs should regularly review performance metrics and user feedback to adjust their strategies effectively to sustain growth and maximize profits.
Marketing and Launch Strategies
An effective marketing strategy can make or break your app’s success. From pre-launch marketing to post-launch user engagement tactics, knowing how to reach and retain users is essential for maintaining a competitive edge. Pre-launch efforts should focus on building anticipation and excitement. Utilizing social media platforms to engage directly with potential users and sharing sneak peeks can significantly boost awareness.
Partnering with influencers or leveraging content marketing to generate buzz around your app can be pivotal in gaining an initial user base. Once the app is launched, maintaining engagement is just as important. Push notifications and personalized marketing can help re-engage existing users, reminding them of an app’s benefits and encouraging regular use. Additionally, offering promotions or incentives for loyal users can foster community and encourage word-of-mouth promotion.
It’s also crucial to focus on user feedback and reviews. Addressing issues and implementing suggestions not only enhances the user experience but also demonstrates your commitment to quality and customer satisfaction. Continuous improvement sets the foundation for long-term success and helps maintain a positive reputation. Richmond entrepreneurs should consider how local events and community connections can further their marketing efforts, creating a holistic strategy by combining digital initiatives with direct engagement.
Leveraging Richmond’s Entrepreneurial Resources
Richmond offers a wealth of resources for entrepreneurs looking to break into the mobile apps market. From networking events and local business organizations to tech meetups, leveraging these resources can provide invaluable support and connections. By joining local business associations or participating in community events, entrepreneurs can access networks that offer mentorship, collaboration opportunities, and potential partnerships.
The city’s vibrant startup scene, supported by universities and business incubators, creates an ecosystem that fosters innovation and growth. Entrepreneurs should take advantage of workshops, seminars, or co-working spaces that offer not only knowledge but also opportunities to connect with like-minded professionals. Engaging with these resources can provide insights into funding opportunities and help refine business strategies through shared experiences and expertise.
Additionally, Richmond’s location offers proximity to major tech hubs on the East Coast, allowing access to broader markets and a larger talent pool. Richmond entrepreneurs should explore these resources to gain insights into trends, best practices, and emerging technologies that can provide their mobile app ventures with a competitive edge in the highly dynamic tech industry.
Empower Your Business with Mobile Apps
Navigating the mobile apps ecosystem can seem overwhelming at first, but with the right guidance and tools, Richmond entrepreneurs can tap into this dynamic market with confidence. By understanding the core elements and making informed decisions, you’ll be well-equipped to harness the power of mobile apps to elevate your business to new heights.