What Will Make The Users Happy? Five Key Elements Of Great UX Design
There’s no doubt that the sole motive behind a good user experience UX is to make users feel good about your product. Designers and programmers must keep their users in mind; that’s the only way to create truly innovative and rewarding solutions.
Steve Krug’s book “Don’t Make Me Think” details a common-sense approach to user experience. When asked what makes a website or an application interactive and easy to use, Krug answers, “don’t let the users think.”
To make your site interactive and attractive, you need to master the art of solving usability problems. Usability means ensuring that something works well and that users of average ability can use the product for their intended purposes without getting frustrated.
Below we look at five key elements of a superior user experience design:
1. Information Architecture
Information architecture denotes the model of organizing and labeling applications, software, and websites to ensure usability, easy tracking of information, and faster completion of tasks. Information architecture provides a structure that integrates content with the overall functionality of the platform.
In its simplest form, information architecture is how we arrange parts of something to make them understandable. In most cases, businesses avoid restructuring their websites because it demands additional resources and efforts – and may seem like a better deal to copy the structure of other sites.
Either way, you’re losing out a lot.
The following three elements need to be integrated into the overall UX design and web functionality to create the best user experience. Information architecture broadly captures users, context, and content. Information architecture is the core of a digital product that ramps up SEO efforts and cultivates better sitemaps.
- Users. This is the target audience looking for specific information or products on your site. To begin with, you can design the user experience of your minimum viable product MVP for actionable insights.
- Context. This captures the information or content and its relevance to the target audience. Ensure the message you convey is clear and loud.
- Content. It’s crucial to ensure that every element of your content, that’s: images, icons, text, and illustrations, all work in a unified way to engage the target audience at every touch.
The above three elements are crucial ingredients for a powerful UX design process.
2. Interaction Oriented Design
The main objective of interaction-oriented design is the interaction between the design and its users in terms of sound, feel, and aesthetics. Interactive design centers on user behavior and personalizing user experiences.
Four elements define a good interaction design:
- Words. Every design captures call-to-action buttons. The words used for these icons and buttons should be understandable, actionable, and simple.
- Visual presentation. Visual presentation denotes the use of imagery and icons that depict the intent of the words accompanying this imagery.
- Designing for touchpoints. The design must be valid across different platforms. Whether a person uses a smartphone, tablet, laptop, or desktop computer, the user experience must adapt to the needs of several endpoints and platforms.
- Response. Response refers to how quickly a user’s request or action gets approved or acknowledged. If a user clicks on an icon, the intended outcome must reflect without delays.
There’s no doubt that interaction-oriented design transforms usability in unique and powerful ways!
3. Usability Aligned Design
Usability is a central component of UX that enables users to attain their goals without confusing these end goals. One critical element of a great user experience design is to achieve the user’s goals and needs without confusing them in any way.
A classic example is Netflix, a video streaming platform that takes the backseat when it comes to usability. Netflix autoplay feature has a usability issue since the slightest hovering on the thumbnail triggers “play” mode. Although the autoplay feature highlights new content, dark UX design patterns attract unsatisfactory user experiences.
To design a superior UX design, you should implement the KISS principle: keep it simple and stupid. The objective of this design is to create an interface simple enough to be understood. A well-designed website ensures that users can understand the design, and interact with it instantly.
4. Visually Appealing Design
Visual design is a central factor in the UX design process as it determines the users’ first impressions. According to Taylor and Francis, users often have 50 milliseconds to make a great first impression.
The visual design transforms and reshapes the user experience through layouts, graphics, images, videos, and spacing. These UX design elements not only add to the aesthetic appeal; they make the digital space interactive.
By keeping the latest UX trends in mind, ensure to restrain from designing an overcrowded interface. Below is a summary of the elements to consider and the principles to follow when creating a visually appealing design:
Key elements:
- Line
- Space
- Texture
- Color
- Volume
- Value
- Negative space
Principles to follow:
- Unity
- Balance
- Hierarchy
- Dominance
- Contrast
- Scale
- Gestalt
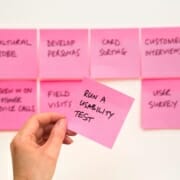
5. Planned User Research
A superior user experience starts and ends with users. When approaching the UX design process, it’s crucial to understand user preferences, user behavior, and user mindset. This understanding ensures that the final design resonates with the intended needs.
User research inquires how your product or service will work in the real world. User research concerns validating and discovering the users’ needs to structure your UX design. There are usually three categories of metrics for user design you can consider when closing in on your UX design process;
| Type of research | Focus | General claims | Typical methods |
| Descriptive | Describes a set of events or a situation | Describes a set of events or a situation | Field surveys, observations, interviews, and focus groups |
| Relational | Identify relationships among variables | Identify relationships among variables | Field studies, observation, surveys |
| Experimental | Identify causes of an event or a set of events | Identify causes of an event | Controlled experiments |
Below are additional metrics that can help you make informed decisions based on users’ needs and requirements.
Evaluating Success
Measuring the design success and outcomes is the final stage of any UX design process. To ensure that the design meets the expected needs and satisfies the set requirements, a thorough assessment is critical.
So, there are two approaches to measuring the success of a UX design – qualitative and quantitative.
- Qualitative methods involve analyzing the ability and easiness of users to navigate the site effortlessly and to finish tasks faster. Qualitative methods add authenticity and create credibility to your website or mobile application.
- Quantitative methods include: examining conversion tracking, analyzing click-through rates, and using other analytical metrics to assess UX performance. Quantitative methods add credibility and authenticity to your research.
Note that it’s advisable to combine qualitative and quantitative methods when measuring UX design success.
NS804 – Streamlining Your UX Design Process
Superior UX design is about making your product (website or mobile app) predictable, adaptable, and easy to use. It’s about offering a design that doesn’t confuse users when they initiate their intended actions. Working towards a superior UX design drives traffic, revenues, and appreciation for your business. The goal of any UX design process is to make every moment of the user-interaction memorable and reminiscing. Far and above, your UX design and overall presentation are the salient ambassadors of your digital brand.
Contact NS804 for inquiries about UX design solutions.

 https://www.pexels.com/photo/silver-imac-on-top-of-brown-wooden-table-326502/
https://www.pexels.com/photo/silver-imac-on-top-of-brown-wooden-table-326502/








 https://www.pexels.com/photo/woman-leaning-on-desk-3183135/
https://www.pexels.com/photo/woman-leaning-on-desk-3183135/
Leave a Reply
Want to join the discussion?Feel free to contribute!